|
900
|
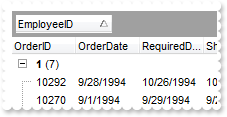
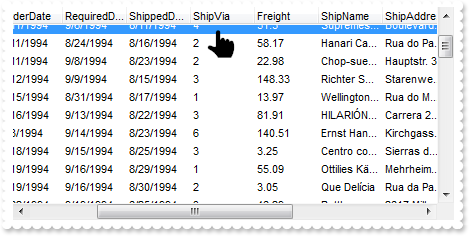
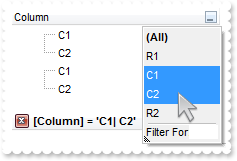
How do I get ride of the separator items when the user performs grouping

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Items.ItemDividerLine(Item) = 0
var_Items = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemDividerLine(Item) = 0]
endwith
return
local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = 1
oGrid.LinesAtRoot = 5
oGrid.EndUpdate()
|
|
899
|
How do I split a cell in three parts, and having a radio button in each of them

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? oGrid.Items.CellCaption(Item,ColIndex)
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the grid control.
function nativeObject_Click()
local h,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
h = oGrid.ItemFromPoint(-1,-1,c,hit)
// oGrid.Items.CellState(h,c) = 1
var_Items = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(h,c) = 1]
endwith
return
local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.FullRowSelect = 0
oGrid.SelBackColor = oGrid.BackColor
oGrid.SelForeColor = oGrid.ForeColor
oGrid.DrawGridLines = -1
oGrid.ShowFocusRect = false
// oGrid.Columns.Add("Default").Def(17) = 1
var_Column = oGrid.Columns.Add("Default")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("entire")
h = var_Items.AddItem("Radio <b>1")
// var_Items.CellRadioGroup(h,0) = 100
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 100]
endwith
// var_Items.CellHasRadioButton(h,0) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellState(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
h = var_Items.SplitCell(h,0)
// var_Items.CellValue(0,h) = "Radio <b>2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(0,h) = "Radio <b>2"]
endwith
// var_Items.CellRadioGroup(0,h) = 100
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(0,h) = 100]
endwith
// var_Items.CellHasRadioButton(0,h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(0,h) = True]
endwith
h = var_Items.SplitCell(0,h)
// var_Items.CellValue(0,h) = "Radio <b>3"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(0,h) = "Radio <b>3"]
endwith
// var_Items.CellRadioGroup(0,h) = 100
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(0,h) = 100]
endwith
// var_Items.CellHasRadioButton(0,h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(0,h) = True]
endwith
h = var_Items.AddItem("entire")
oGrid.EndUpdate()
|
|
898
|
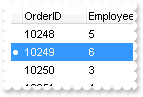
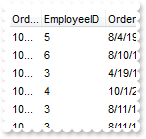
Does your grid include a row indicator , like an arrow, bullet

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local hFocusItem,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
hFocusItem = var_Items.FocusItem
// var_Items.CellValue(oGrid.Columns.Item("active").Data,"active") = ""
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(Me.Columns.Item("active").Data,"active") = ""]
endwith
// var_Items.CellValue(hFocusItem,"active") = "<c><font symbol>·"
with (oGrid)
TemplateDef = [dim var_Items,hFocusItem]
TemplateDef = var_Items
TemplateDef = hFocusItem
Template = [var_Items.CellValue(hFocusItem,"active") = "<c><font symbol>·"]
endwith
// var_Items.CellVAlignment(hFocusItem,"active") = 2
with (oGrid)
TemplateDef = [dim var_Items,hFocusItem]
TemplateDef = var_Items
TemplateDef = hFocusItem
Template = [var_Items.CellVAlignment(hFocusItem,"active") = 2]
endwith
oGrid.Columns.Item("active").Data = hFocusItem
return
local oGrid,rs,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.ShowFocusRect = false
oGrid.ContinueColumnScroll = true
oGrid.ScrollBySingleLine = true
oGrid.AutoDrag = 4112 /*exAutoDragScrollOnShortTouch | exAutoDragScroll*/
var_Column = oGrid.Columns.Add("")
var_Column.Key = "active"
var_Column.Position = 0
var_Column.AllowSizing = false
var_Column.Width = 12
var_Column.Data = oGrid.Items.FocusItem
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oGrid.CountLockedColumns = 1
var_Items = oGrid.Items
// var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(NextVisibleItem(FocusItem)) = True]
endwith
oGrid.EndUpdate()
|
|
897
|
How can I connect to a DBF file
local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oGrid.DataSource = rs
|
|
896
|
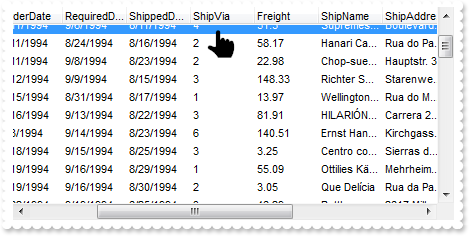
Does your control supports scrolling by touching the screen

local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.ContinueColumnScroll = true
oGrid.ScrollBySingleLine = true
oGrid.AutoDrag = 4112 /*exAutoDragScrollOnShortTouch | exAutoDragScroll*/
|
|
895
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.BackColorAlternate = 0x7ff0f0f0
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oGrid.EndUpdate()
|
|
894
|
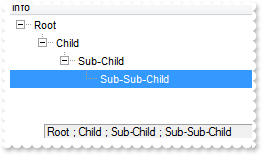
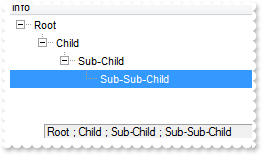
Is there any method for reading information from the root item for the current item...

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = true
oGrid.SearchColumnIndex = 0
oGrid.Columns.Add("Info")
var_Items = oGrid.Items
var_Items.PathSeparator = " ; "
// var_Items.SelectItem(var_Items.InsertItem(var_Items.InsertItem(var_Items.InsertItem(var_Items.InsertItem(null,null,"Root"),null,"Child"),null,"Sub-Child"),null,"Sub-Sub-Child")) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(InsertItem(InsertItem(InsertItem(InsertItem(,,"Root"),,"Child"),,"Sub-Child"),,"Sub-Sub-Child")) = True]
endwith
// var_Items.ExpandItem(0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
? var_Items.FullPath(var_Items.FocusItem)
oGrid.EndUpdate()
|
|
893
|
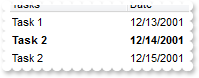
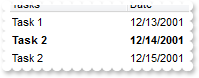
How can I highlight items with a specified date

local oGrid,var_Column,var_Columns,var_ConditionalFormat,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Date")
var_Column.SortType = 2
var_Column.Editor.EditType = 4
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Task 1"),1) = "12/13/2001"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Task 1"),1) = #12/13/2001#]
endwith
// var_Items.CellValue(var_Items.AddItem("Task 2"),1) = "12/14/2001"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Task 2"),1) = #12/14/2001#]
endwith
// var_Items.CellValue(var_Items.AddItem("Task 2"),1) = "12/15/2001"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Task 2"),1) = #12/15/2001#]
endwith
// oGrid.ConditionalFormats.Add("%1 = #12/14/2001#").Bold = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%1 = #12/14/2001#")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oGrid.EndUpdate()
|
|
892
|
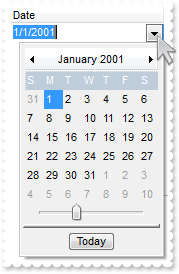
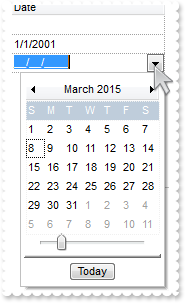
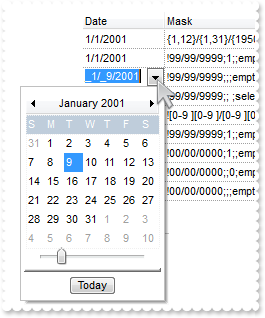
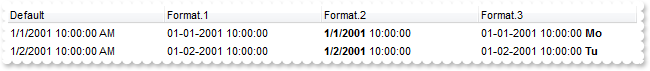
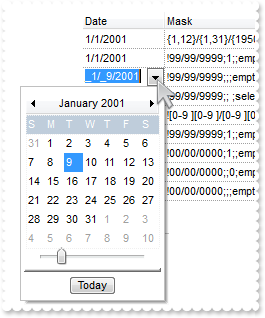
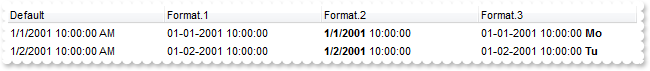
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

local oGrid,var_Column,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Date")
var_Column.FormatColumn = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) right 2) ) : '' )"
var_Editor = var_Column.Editor
var_Editor.EditType = 7
// var_Editor.Option(14) = true
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(14) = True]
endwith
var_Items = oGrid.Items
var_Items.AddItem("05/12/2012")
var_Items.AddItem()
var_Items.AddItem("05/14/2012")
oGrid.EndUpdate()
|
|
891
|
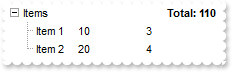
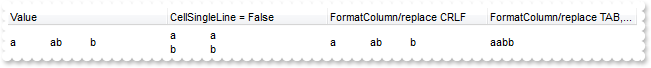
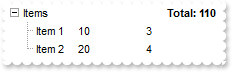
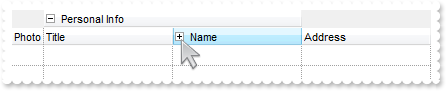
How can I add multiple values/columns on the same line/item/row

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local h,h1,oGrid,var_Columns,var_Editor,var_Editor1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SortOnClick = 0
oGrid.LinesAtRoot = 5
oGrid.Indent = 13
oGrid.HeaderVisible = false
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Items")
// var_Columns.Add("Quantity").Editor.EditType = 4
var_Editor = var_Columns.Add("Quantity").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 4]
endwith
// var_Columns.Add("Value").Editor.EditType = 4
var_Editor1 = var_Columns.Add("Value").Editor
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 4]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Items")
// var_Items.CellValue(h,2) = "sum(current,dir,dbl(%1)*dbl(%2))"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "sum(current,dir,dbl(%1)*dbl(%2))"]
endwith
// var_Items.CellValueFormat(h,2) = 4
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,2) = 4]
endwith
// var_Items.FormatCell(h,2) = "`Total: `+ value"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,2) = "`Total: `+ value"]
endwith
// var_Items.CellHAlignment(h,2) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,2) = 2]
endwith
// var_Items.CellBold(h,2) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellBold(h,2) = True]
endwith
// var_Items.CellEditorVisible(h,2) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellEditorVisible(h,2) = False]
endwith
// var_Items.CellEditorVisible(h,1) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellEditorVisible(h,1) = False]
endwith
h1 = var_Items.InsertItem(h,null,"Item 1")
// var_Items.CellValue(h1,1) = 10
with (oGrid)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 10]
endwith
// var_Items.CellValue(h1,2) = 3
with (oGrid)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,2) = 3]
endwith
h1 = var_Items.InsertItem(h,null,"Item 2")
// var_Items.CellValue(h1,1) = 20
with (oGrid)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 20]
endwith
// var_Items.CellValue(h1,2) = 4
with (oGrid)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,2) = 4]
endwith
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGrid.EndUpdate()
|
|
890
|
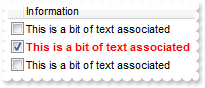
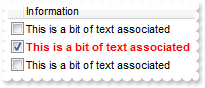
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellValue(Item,2) = var_Items.CellState(Item,0)
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValue(Item,2) = CellState(Item,0)]
endwith
return
local h,oGrid,var_Column,var_Column1,var_ConditionalFormat,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ShowFocusRect = false
oGrid.SelBackMode = 1
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = -1
var_Column = oGrid.Columns.Add("")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.Width = 16
var_Column.AllowSizing = false
oGrid.Columns.Add("Information")
// oGrid.Columns.Add("Hidden").Visible = false
var_Column1 = oGrid.Columns.Add("Hidden")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(""),1) = "This is a bit of text associated"]
endwith
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "This is a bit of text associated"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "This is a bit of text associated"]
endwith
// var_Items.CellState(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
// var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(""),1) = "This is a bit of text associated"]
endwith
oGrid.EndUpdate()
|
|
889
|
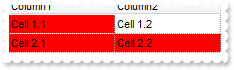
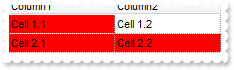
How do I programatically focus a cell

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
FocusChanged = class::nativeObject_FocusChanged
endwith
*/
// Occurs when a new cell is focused.
function nativeObject_FocusChanged()
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellBackColor(var_Items.FocusItem,oGrid.FocusColumnIndex) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellBackColor(FocusItem,Me.FocusColumnIndex) = 255]
endwith
return
local oGrid,var_Columns,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.DrawGridLines = -2
var_Columns = oGrid.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Cell 1.1"),1) = "Cell 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Cell 1.1"),1) = "Cell 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Cell 2.1"),1) = "Cell 2.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Cell 2.1"),1) = "Cell 2.2"]
endwith
var_Items1 = oGrid.Items
// var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = true
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.SelectItem(ItemByIndex(1)) = True]
endwith
oGrid.FocusColumnIndex = 1
oGrid.EndUpdate()
|
|
888
|
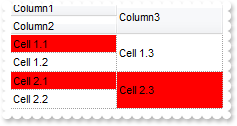
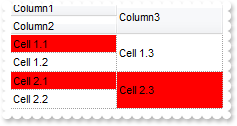
How do I programatically focus a cell (excrd)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
FocusChanged = class::nativeObject_FocusChanged
endwith
*/
// Occurs when a new cell is focused.
function nativeObject_FocusChanged()
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellBackColor(var_Items.FocusItem,oGrid.FocusColumnIndex) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellBackColor(FocusItem,Me.FocusColumnIndex) = 255]
endwith
return
local h,oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.DrawGridLines = -2
oGrid.DefaultItemHeight = 36
var_Columns = oGrid.Columns
// var_Columns.Add("Column1").Visible = false
var_Column = var_Columns.Add("Column1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("Column2").Visible = false
var_Column1 = var_Columns.Add("Column2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// var_Columns.Add("Column3").Visible = false
var_Column2 = var_Columns.Add("Column3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
var_Column3 = var_Columns.Add("FormatLevel")
var_Column3.FormatLevel = "(0/1),2"
// var_Column3.Def(32) = var_Column3.FormatLevel
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(32) = FormatLevel]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1.1")
// var_Items.CellValue(h,1) = "Cell 1.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.3"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.3"]
endwith
h = var_Items.AddItem("Cell 2.1")
// var_Items.CellValue(h,1) = "Cell 2.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 2.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 2.3"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 2.3"]
endwith
var_Items1 = oGrid.Items
// var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = true
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.SelectItem(ItemByIndex(1)) = True]
endwith
oGrid.FocusColumnIndex = 2
oGrid.EndUpdate()
|
|
887
|
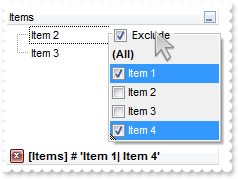
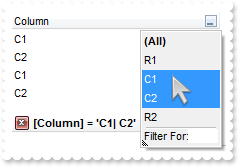
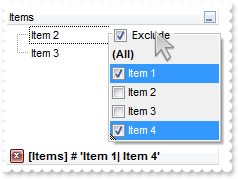
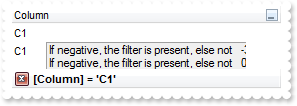
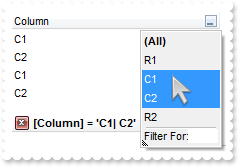
How do I programmatically exclude items from the filter

local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 752 /*exFilterExclude | exFilter*/
var_Column1.Filter = "Item 1|Item 4"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
886
|
Using the property Column.FormatColumn I want to display numbers in the numeric format with no decimals - unless the value is NULL then I want to display a blank or empty

local oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
// var_Columns.Add("Format").FormatColumn = "len(value) ? (value format '0') : '' "
var_Column = var_Columns.Add("Format")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "len(value) ? (value format '0') : '' "]
endwith
var_Items = oGrid.Items
var_Items.AddItem(10)
var_Items.AddItem()
var_Items.AddItem(-8)
oGrid.EndUpdate()
|
|
885
|
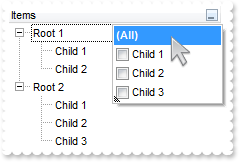
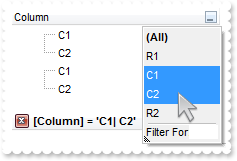
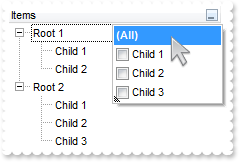
How can I change the drop down filter background color

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.Template = [Background(26) = 16777215] // oGrid.Background(26) = 0xffffff
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1315 /*exShowFocusItem | exShowCheckBox | exSortItemsAsc | exLeafItems*/
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGrid.EndUpdate()
|
|
884
|
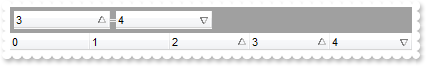
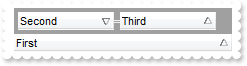
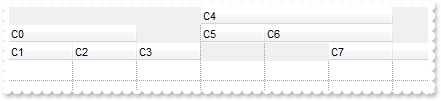
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

local oGrid,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("First")
var_Columns.Add("Second")
var_Columns.Add("Third")
oGrid.SortBarVisible = true
oGrid.SingleSort = false
oGrid.AllowGroupBy = true
oGrid.Layout = "SingleSort = " + ["] + "C0:1" + ["] + ";MultipleSort = " + ["] + "C1:2 C2:1" + ["] + ""
|
|
883
|
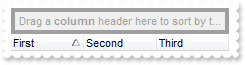
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar

local oGrid,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("First")
var_Columns.Add("Second")
var_Columns.Add("Third")
oGrid.SortBarVisible = true
oGrid.SingleSort = false
oGrid.Layout = "SingleSort = " + ["] + "C0:1" + ["] + ""
|
|
882
|
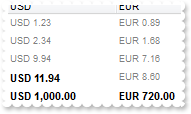
How do I restore/clear the HotBackColor/HotForeColor properties

local oGrid,var_Column,var_Column1,var_Column2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HotBackColor = 0xff0000
oGrid.HotForeColor = 0xffffff
// oGrid.Columns.Add("Value").Visible = false
var_Column = oGrid.Columns.Add("Value")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = oGrid.Columns.Add("USD")
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)"
var_Column2 = oGrid.Columns.Add("EUR")
// var_Column2.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Column2.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
oGrid.HotBackColor = oGrid.BackColor
oGrid.HotForeColor = oGrid.ForeColor
oGrid.EndUpdate()
|
|
881
|
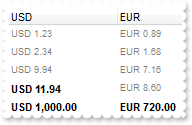
How do I format a column using a currency, and another column to another currency

local oGrid,var_Column,var_Column1,var_Column2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Value").Visible = false
var_Column = oGrid.Columns.Add("Value")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = oGrid.Columns.Add("USD")
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)"
var_Column2 = oGrid.Columns.Add("EUR")
// var_Column2.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Column2.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
880
|
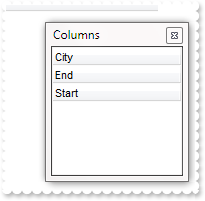
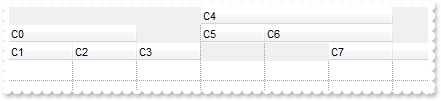
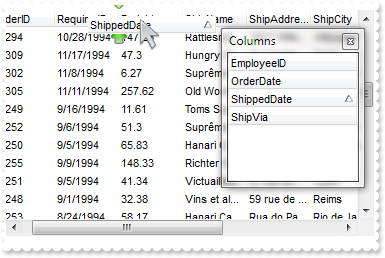
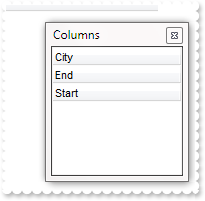
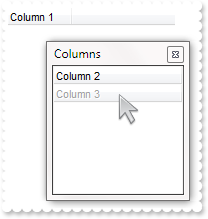
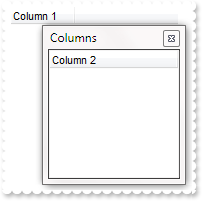
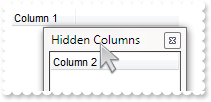
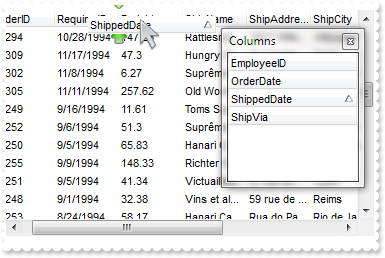
How can I sort the columns to be displayed on the columns floating bar

local oGrid,var_Column,var_Column1,var_Column2,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
// var_Columns.Add("City").Visible = false
var_Column = var_Columns.Add("City")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("Start").Visible = false
var_Column1 = var_Columns.Add("Start")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// var_Columns.Add("End").Visible = false
var_Column2 = var_Columns.Add("End")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
oGrid.ColumnsFloatBarVisible = true
oGrid.ColumnsFloatBarSortOrder = 1
|
|
879
|
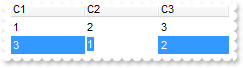
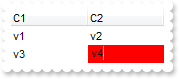
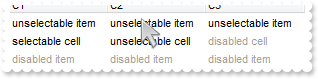
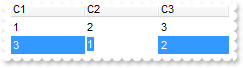
How can I get the column index and the row index of the active cell

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
FocusChanged = class::nativeObject_FocusChanged
endwith
*/
// Occurs when a new cell is focused.
function nativeObject_FocusChanged()
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "Active/Focus-Column:"
? oGrid.Columns.Item(oGrid.FocusColumnIndex).Caption
var_Items = oGrid.Items
? "Active/Focus-Row/Item:"
? var_Items.CellCaption(var_Items.FocusItem,oGrid.FocusColumnIndex)
return
local h,oGrid,var_Columns,var_Editor,var_Editor1,var_Editor2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
// var_Columns.Add("C1").Editor.EditType = 1
var_Editor = var_Columns.Add("C1").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
// var_Columns.Add("C2").Editor.EditType = 1
var_Editor1 = var_Columns.Add("C2").Editor
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 1]
endwith
// var_Columns.Add("C3").Editor.EditType = 1
var_Editor2 = var_Columns.Add("C3").Editor
with (oGrid)
TemplateDef = [dim var_Editor2]
TemplateDef = var_Editor2
Template = [var_Editor2.EditType = 1]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem(1)
// var_Items.CellValue(h,1) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 2]
endwith
// var_Items.CellValue(h,2) = 3
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 3]
endwith
h = var_Items.AddItem(3)
// var_Items.CellValue(h,1) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 1]
endwith
// var_Items.CellValue(h,2) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 2]
endwith
oGrid.EndUpdate()
|
|
878
|
How can I add a vertical padding

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -1
var_Column = oGrid.Columns.Add("Padding")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// var_Column.Def(48) = 6
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 6]
endwith
// var_Column.Def(49) = 6
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 6]
endwith
// var_Column.Def(50) = 6
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(50) = 6]
endwith
// var_Column.Def(51) = 6
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(51) = 6]
endwith
var_Items = oGrid.Items
var_Items.AddItem("padding")
var_Items.AddItem("padding")
oGrid.EndUpdate()
|
|
877
|
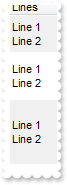
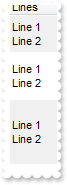
How can I set item's height individually for every item in the control and also have line breaks in the item caption

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BackColorAlternate = 0xf0f0f0
var_Column = oGrid.Columns.Add("Lines")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
oGrid.ItemsAllowSizing = -1
var_Items = oGrid.Items
h = var_Items.AddItem("Line 1<br>Line 2")
// var_Items.ItemMinHeight(h) = 36
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemMinHeight(h) = 36]
endwith
// var_Items.ItemHeight(h) = var_Items.ItemMinHeight(h)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = ItemMinHeight(h)]
endwith
// var_Items.ItemMaxHeight(h) = var_Items.ItemMinHeight(h)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemMaxHeight(h) = ItemMinHeight(h)]
endwith
h = var_Items.AddItem("Line 1<br>Line 2")
// var_Items.ItemMinHeight(h) = 48
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemMinHeight(h) = 48]
endwith
// var_Items.ItemHeight(h) = var_Items.ItemMinHeight(h)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = ItemMinHeight(h)]
endwith
// var_Items.ItemMaxHeight(h) = var_Items.ItemMinHeight(h)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemMaxHeight(h) = ItemMinHeight(h)]
endwith
h = var_Items.AddItem("Line 1<br>Line 2")
// var_Items.ItemMinHeight(h) = 64
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemMinHeight(h) = 64]
endwith
// var_Items.ItemHeight(h) = var_Items.ItemMinHeight(h)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = ItemMinHeight(h)]
endwith
// var_Items.ItemMaxHeight(h) = var_Items.ItemMinHeight(h)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemMaxHeight(h) = ItemMinHeight(h)]
endwith
|
|
876
|
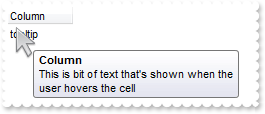
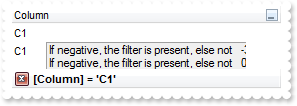
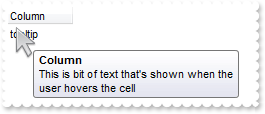
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 2)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ShowToolTip("This is bit of text that's shown when the user hovers the cell","Column",0,"+16","+16")
return
local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("tooltip")
|
|
875
|
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 1)
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
ToolTip = class::nativeObject_ToolTip
endwith
*/
// Fired when the control prepares the object's tooltip.
function nativeObject_ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
X = 0
Y = 0
return
local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.CellToolTip(var_Items.AddItem("tooltip"),0) = "This is bit of text that's shown when the user hovers the cell"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellToolTip(AddItem("tooltip"),0) = "This is bit of text that's shown when the user hovers the cell"]
endwith
|
|
874
|
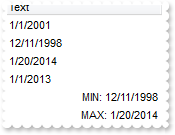
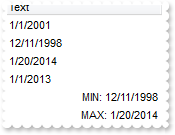
How can I add a MIN or MAX field (for date)

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
// oGrid.Columns.Add("Text").SortType = 2
var_Column = oGrid.Columns.Add("Text")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 2]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001")
var_Items.AddItem("12/11/1998")
var_Items.AddItem("01/20/2014")
var_Items.AddItem("01/01/2013")
h = var_Items.AddItem("min(all,dir,date(%0))")
// var_Items.SortableItem(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SortableItem(h) = False]
endwith
// var_Items.CellValueFormat(h,0) = 4
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 4]
endwith
// var_Items.CellHAlignment(h,0) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 2]
endwith
// var_Items.FormatCell(h,0) = "'MIN: '+value"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "'MIN: '+value"]
endwith
h = var_Items.AddItem("max(all,dir,date(%0))")
// var_Items.SortableItem(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SortableItem(h) = False]
endwith
// var_Items.CellValueFormat(h,0) = 4
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 4]
endwith
// var_Items.CellHAlignment(h,0) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 2]
endwith
// var_Items.FormatCell(h,0) = "'MAX: '+value"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "'MAX: '+value"]
endwith
oGrid.EndUpdate()
|
|
873
|
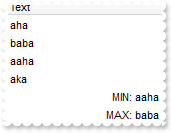
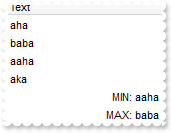
How can I add a MIN or MAX field (for text)

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
// oGrid.Columns.Add("Text").SortType = 0
var_Column = oGrid.Columns.Add("Text")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 0]
endwith
var_Items = oGrid.Items
var_Items.AddItem("aha")
var_Items.AddItem("baba")
var_Items.AddItem("aaha")
var_Items.AddItem("aka")
h = var_Items.AddItem("min(all,dir,str(%0))")
// var_Items.SortableItem(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SortableItem(h) = False]
endwith
// var_Items.CellValueFormat(h,0) = 4
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 4]
endwith
// var_Items.CellHAlignment(h,0) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 2]
endwith
// var_Items.FormatCell(h,0) = "'MIN: '+value"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "'MIN: '+value"]
endwith
h = var_Items.AddItem("max(all,dir,str(%0))")
// var_Items.SortableItem(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SortableItem(h) = False]
endwith
// var_Items.CellValueFormat(h,0) = 4
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 4]
endwith
// var_Items.CellHAlignment(h,0) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 2]
endwith
// var_Items.FormatCell(h,0) = "'MAX: '+value"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "'MAX: '+value"]
endwith
oGrid.EndUpdate()
|
|
872
|
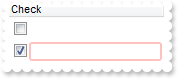
How can I change the the focus rectangle

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzQFAYbBlBaERiGQYIJhUAIIRZGMQxXAcMQvDSKQJhGDAADENAxAJCI4DBIgZQNDwZQIkCY4ZDKHIfRzNAASJIkTQPBKfYDGOLhSh6IJGRpPEIxdJMBr+fZ9QApeoYVj2J4eUCAFBxDRsZw8BiNAbkOi4Jp1f5nVJaFSxCKoSxbNqSBpGCzoJrKdI0R5JES2BAddTLBKzX7tHArLgSJ5dSrLMrwSKcRR1HSbIDyGaMUiCSqGVjWNZ5FREM46AAGbDgMILEgOZpoYDFVTZTKFCS7I6Eb40CCbCyPJQAabgWo4KAAZThNi7QAua4bTr7HqibLAexaJDOc4HVSgMLlIYEkIeg2iybAjDkfhMFuHY7mQT4xB0TBnFoUQ6i+cg2j2SIvHqVZIl8cB+BwTgPA4NRdjycg2FoHhuAMUZuHGUAwCECQUAaEYMHQHRHCGFRZEQAABO2AwRFCWQJAoGxECWTBHkGBxpg8RhYBMbJbD+TBzByfwwAwCIOCWCQiGiJgogqYh4hYIQ/k2cx9gEYQAAiRgqgsYx4mYLIOiOCMjjCTA4iScw8mMOQWEaEZkGkDgpguUIYm4SITmUCQaDuExjgkRhWhQJQ0A4ToVmWSQWFkAAljkdhiheZgZgoXIZCUWYaF2GgihmKhrg4JRJjYboVmaSIiHOHQnAkahph2ZYJmQAAxAwSQKESHwkFkKgoiAIxIHoPIimOOg2DiCgoiQJ" ;
+"RQTYQxwn8MgMgoMoPiaYoaGCfw4A4CJNAkOpcGQBCAg==")
oGrid.Template = [Background(19) = 16777216] // oGrid.Background(19) = 0x1000000
var_Column = oGrid.Columns.Add("Check")
// var_Column.Def(48) = 2
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 2]
endwith
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.DefaultItemHeight = 22
oGrid.ShowFocusRect = true
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
871
|
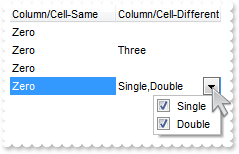
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column

local h,oGrid,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Editor = oGrid.Columns.Add("Column/Cell-Same").Editor
var_Editor.EditType = 3
var_Editor.AddItem(0,"Zero")
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Editor1 = oGrid.Columns.Add("Column/Cell-Different").Editor
var_Editor1.EditType = 1
var_Items = oGrid.Items
var_Items.AddItem()
h = var_Items.AddItem(0)
var_Editor2 = var_Items.CellEditor(h,1)
var_Editor2.EditType = 3
var_Editor2.AddItem(3,"Three")
var_Editor2.AddItem(4,"Four")
// var_Items.CellValue(h,1) = 3
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 3]
endwith
var_Items.AddItem()
h = var_Items.AddItem(0)
var_Editor3 = var_Items.CellEditor(h,1)
var_Editor3.EditType = 6
var_Editor3.AddItem(1,"Single")
var_Editor3.AddItem(2,"Double")
// var_Items.CellValue(h,1) = 3
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 3]
endwith
oGrid.EndUpdate()
|
|
870
|
How can I specify just a few fonts in a FontType editor

local oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DefaultItemHeight = 22
oGrid.DrawGridLines = -2
var_Editor = oGrid.Columns.Add("Fonts").Editor
var_Editor.EditType = 10
var_Editor.ClearItems()
var_Editor.AddItem(0,"Calibri")
var_Editor.AddItem(1,"Arial")
var_Editor.AddItem(2,"Rockwell")
var_Editor.AddItem(3,"Tahoma")
var_Editor.SortItems(true)
var_Editor.DropDownRows = 4
var_Items = oGrid.Items
var_Items.AddItem("Tahoma")
oGrid.EndUpdate()
|
|
869
|
How do you embed HTML options into the anchor click string

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
? Str(Options)
return
local oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
// var_Columns.Add("Car").Def(17) = 1
var_Column = var_Columns.Add("Car")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oGrid.Items
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oGrid.EndUpdate()
|
|
868
|
How do I add a checkbox column (method 2)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "CheckBox Changed:"
? Str(oGrid.Items.CellState(Item,ColIndex))
return
local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
// oGrid.Columns.Add("Check").Def(0) = true
var_Column = oGrid.Columns.Add("Check")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oGrid.Items
// var_Items.CellState(var_Items.AddItem("Check 1"),0) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 1"),0) = 0]
endwith
// var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 2"),0) = 1]
endwith
// var_Items.CellState(var_Items.AddItem("Check 3"),0) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 3"),0) = 0]
endwith
// var_Items.CellState(var_Items.AddItem("Check 4"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 4"),0) = 1]
endwith
oGrid.EndUpdate()
|
|
867
|
How do I add a checkbox column (method 1)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "CheckBox Changed:"
? Str(NewValue)
return
local oGrid,var_Column,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
// var_Editor.Option(17) = 1
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 1]
endwith
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(0)
var_Items.AddItem(1)
oGrid.EndUpdate()
|
|
866
|
How do I change the progress bar's appearance

local oGrid,var_Appearance,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Editor = oGrid.Columns.Add("Progress").Editor
var_Editor.EditType = 13
// var_Editor.Option(11) = 16777216
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(11) = 16777216]
endwith
// var_Editor.Option(13) = 33554432
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(13) = 33554432]
endwith
oGrid.Items.AddItem(33)
|
|
865
|
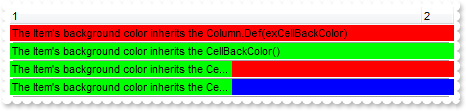
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oGrid.SelBackColor = 0x1fffffe
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Items")
var_Items = oGrid.Items
// var_Items.ItemBackColor(var_Items.AddItem("red")) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("red")) = 255]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("blue")) = 0xff0000
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("blue")) = 16711680]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("green")) = 0xff00
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("green")) = 65280]
endwith
oGrid.EndUpdate()
|
|
864
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SelBackMode = 1
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Items")
var_Items = oGrid.Items
// var_Items.ItemBackColor(var_Items.AddItem("red")) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("red")) = 255]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("blue")) = 0xff0000
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("blue")) = 16711680]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("green")) = 0xff00
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("green")) = 65280]
endwith
oGrid.EndUpdate()
|
|
863
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SelBackColor = oGrid.BackColor
oGrid.SelForeColor = oGrid.ForeColor
oGrid.ShowFocusRect = true
oGrid.Columns.Add("Items")
var_Items = oGrid.Items
// var_Items.ItemBackColor(var_Items.AddItem("red")) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("red")) = 255]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("blue")) = 0xff0000
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("blue")) = 16711680]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("green")) = 0xff00
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("green")) = 65280]
endwith
oGrid.EndUpdate()
|
|
862
|
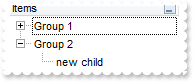
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
BeforeExpandItem = class::nativeObject_BeforeExpandItem
endwith
*/
// Fired before an item is about to be expanded (collapsed).
function nativeObject_BeforeExpandItem(Item, Cancel)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "BeforeExpandItem"
? Str(Item)
oGrid.Items.InsertItem(Item,null,"new child")
return
local oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 4
var_Items = oGrid.Items
// var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 1")) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHasChildren(InsertItem(,,"Group 1")) = True]
endwith
// var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 2")) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHasChildren(InsertItem(,,"Group 2")) = True]
endwith
oGrid.EndUpdate()
|
|
861
|
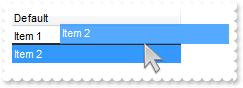
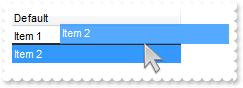
How can I change the shape of the line to be shown when user drag and drop data over the control, EBN

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData("data to be dragged") */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
return
local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.OLEDropMode = 1
oGrid.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExList\Sample\VB\DragDrop\insert_bottom.ebn")
oGrid.Template = [Background(96) = 16777216] // oGrid.Background(96) = 0x1000000
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
|
|
860
|
How can I highlight the item from cursor when the user drag and drop data over the control

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData("data to be dragged") */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
return
local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.OLEDropMode = 1
oGrid.Template = [Background(96) = 1] // oGrid.Background(96) = 0x1
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
|
|
859
|
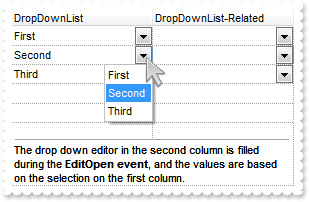
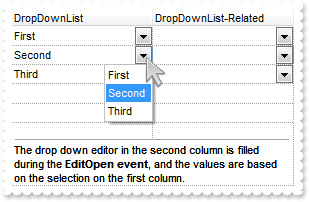
Is it possible to always show the editor for all cells at all times

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Items.CellEditorVisible(Item,0) = 1
var_Items = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEditorVisible(Item,0) = 1]
endwith
// oGrid.Items.CellEditorVisible(Item,1) = 1
var_Items1 = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellEditorVisible(Item,1) = 1]
endwith
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
EditOpen = class::nativeObject_EditOpen
endwith
*/
// Occurs when the edit operation starts.
function nativeObject_EditOpen()
local c,v,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
v = var_Items.CellValue(var_Items.FocusItem,0)
c = var_Items.CellCaption(var_Items.FocusItem,0)
var_Editor = oGrid.Columns.Item(1).Editor
var_Editor.ClearItems()
var_Editor.AddItem(v,Str(c))
return
local h,oGrid,var_Column,var_Editor,var_Editor1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("DropDownList")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First")
var_Editor.AddItem(2,"Second")
var_Editor.AddItem(3,"Third")
oGrid.DrawGridLines = -1
// oGrid.Columns.Add("DropDownList-Related").Editor.EditType = 3
var_Editor1 = oGrid.Columns.Add("DropDownList-Related").Editor
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 3]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = -1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(2),1) = -1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(3),1) = -1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(3),1) = -1]
endwith
// var_Items.LockedItemCount(2) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemDividerLineAlignment(h) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDividerLineAlignment(h) = 2]
endwith
// var_Items.CellEditorVisible(h,0) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellEditorVisible(h,0) = False]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
// var_Items.CellValueFormat(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 1]
endwith
// var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column."
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column."]
endwith
oGrid.EndUpdate()
|
|
858
|
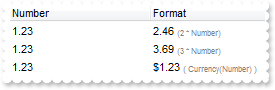
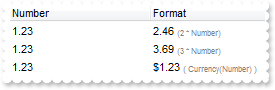
How do I set a computated cell individually

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Format")
var_Items = oGrid.Items
h = var_Items.AddItem("1.23")
// var_Items.CellValueFormat(h,1) = 3 /*exComputedField | exHTML*/
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,1) = 3]
endwith
// var_Items.CellValue(h,1) = "2 * %0 + ` <font ;6><fgcolor=808080>(2 * Number)`"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "2 * %0 + ` <font ;6><fgcolor=808080>(2 * Number)`"]
endwith
h = var_Items.AddItem("1.23")
// var_Items.CellValueFormat(h,1) = 3 /*exComputedField | exHTML*/
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,1) = 3]
endwith
// var_Items.CellValue(h,1) = "3 * %0 + ` <font ;6><fgcolor=808080>(3 * Number)`"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "3 * %0 + ` <font ;6><fgcolor=808080>(3 * Number)`"]
endwith
h = var_Items.AddItem("1.23")
// var_Items.CellValueFormat(h,1) = 3 /*exComputedField | exHTML*/
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,1) = 3]
endwith
// var_Items.CellValue(h,1) = "currency(%0) + ` <font ;6><fgcolor=808080>( Currency(Number) )`"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "currency(%0) + ` <font ;6><fgcolor=808080>( Currency(Number) )`"]
endwith
oGrid.EndUpdate()
|
|
857
|
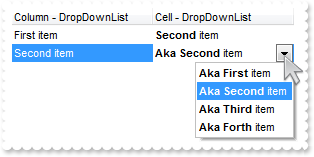
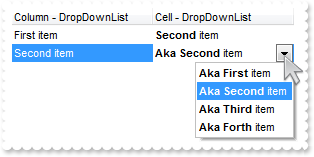
Is it possible to assign a different editor for some cells

local h,oGrid,var_Column,var_Editor,var_Editor1,var_Editor2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("Column - DropDownList").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First item")
var_Editor.AddItem(2,"Second item")
var_Editor.AddItem(3,"Third item")
// oGrid.Columns.Add("Cell - DropDownList").Def(17) = 1
var_Column = oGrid.Columns.Add("Cell - DropDownList")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem(1)
var_Editor1 = var_Items.CellEditor(h,1)
var_Editor1.EditType = 3
var_Editor1.AddItem(1,"<b>First</b> item")
var_Editor1.AddItem(2,"<b>Second</b> item")
var_Editor1.AddItem(3,"<b>Third</b> item")
var_Editor1.AddItem(4,"<b>Forth</b> item")
// var_Items.CellValue(h,1) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 2]
endwith
h = var_Items.AddItem(2)
var_Editor2 = var_Items.CellEditor(h,1)
var_Editor2.EditType = 3
var_Editor2.AddItem(1,"<b>Aka First</b> item")
var_Editor2.AddItem(2,"<b>Aka Second</b> item")
var_Editor2.AddItem(3,"<b>Aka Third</b> item")
var_Editor2.AddItem(4,"<b>Aka Forth</b> item")
// var_Items.CellValue(h,1) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 2]
endwith
|
|
856
|
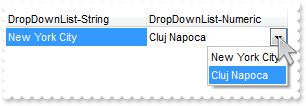
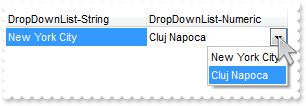
Is it possible to define the keys of the drop down values to be strings rather than numeric values

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "NewValue is"
? Str(NewValue)
return
local oGrid,var_Editor,var_Editor1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("DropDownList-String").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"NYC|New York City")
var_Editor.AddItem(2,"CJN|Cluj Napoca")
var_Editor1 = oGrid.Columns.Add("DropDownList-Numeric").Editor
var_Editor1.EditType = 3
var_Editor1.AddItem(1,"New York City")
var_Editor1.AddItem(2,"Cluj Napoca")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("NYC"),1) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("NYC"),1) = 2]
endwith
|
|
855
|
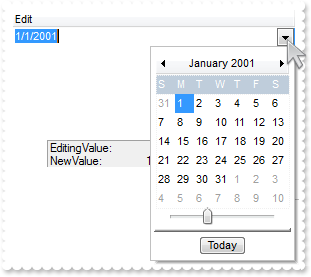
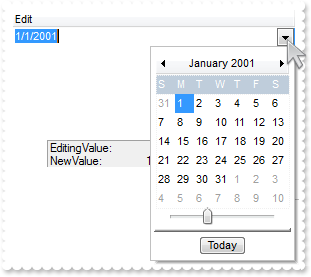
The Change event gets me the today date. How can I find what user typed

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "NewValue:"
? Str(NewValue)
? "EditingValue:"
? oGrid.EditingText
return
local oGrid,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
// oGrid.Columns.Add("Edit").Editor.EditType = 7
var_Editor = oGrid.Columns.Add("Edit").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 7]
endwith
oGrid.Items.AddItem("01/01/2001")
oGrid.EndUpdate()
|
|
854
|
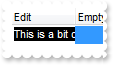
I have an edit field, when going to edit mode, the rightmost part is shown. Is it possible to show the left part instead

local oGrid,var_Column,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Edit")
var_Column.Width = 64
var_Column.AllowSizing = false
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;rich"
oGrid.Columns.Add("Empty")
var_Items = oGrid.Items
var_Items.AddItem("This is a bit ot long text")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
853
|
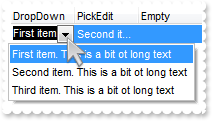
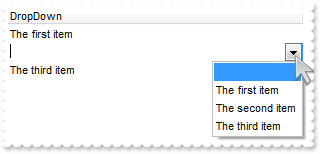
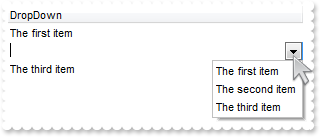
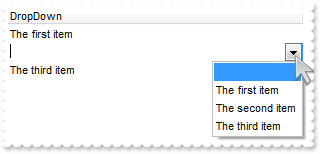
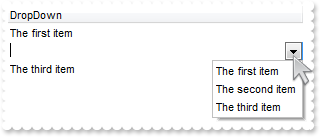
I have a drop down field, the control shows the rightmost part of the selected caption. Is it possible to show the left part

local h,oGrid,var_Column,var_Column1,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("DropDown")
var_Column.Width = 64
var_Column.AllowSizing = false
var_Editor = var_Column.Editor
var_Editor.DropDownAlignment = 32 /*0x20 | */
var_Editor.EditType = 2
var_Editor.AddItem(1,"First item. This is a bit ot long text")
var_Editor.AddItem(2,"Second item. This is a bit ot long text")
var_Editor.AddItem(3,"Third item. This is a bit ot long text")
var_Editor.Mask = ";;;rich"
var_Column1 = oGrid.Columns.Add("PickEdit")
var_Column1.Width = 64
var_Column1.AllowSizing = false
var_Editor1 = var_Column1.Editor
var_Editor1.DropDownAlignment = 32 /*0x20 | */
var_Editor1.EditType = 14
var_Editor1.AddItem(1,"First item. This is a bit ot long text")
var_Editor1.AddItem(2,"Second item. This is a bit ot long text")
var_Editor1.AddItem(3,"Third item. This is a bit ot long text")
var_Editor1.Mask = ";;;rich"
oGrid.Columns.Add("Empty")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text"]
endwith
h = var_Items.AddItem("First item. This is a bit ot long text")
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.DropDownAlignment = 32 /*0x20 | */
var_Editor2.EditType = 2
var_Editor2.AddItem(1,"First item. This is a bit ot long text")
var_Editor2.AddItem(2,"Second item. This is a bit ot long text")
var_Editor2.AddItem(3,"Third item. This is a bit ot long text")
// var_Items.CellValue(h,1) = "Second item. This is a bit ot long text"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Second item. This is a bit ot long text"]
endwith
var_Editor3 = var_Items.CellEditor(h,1)
var_Editor3.DropDownAlignment = 32 /*0x20 | */
var_Editor3.EditType = 14
var_Editor3.AddItem(1,"First item. This is a bit ot long text")
var_Editor3.AddItem(2,"Second item. This is a bit ot long text")
var_Editor3.AddItem(3,"Third item. This is a bit ot long text")
oGrid.EndUpdate()
|
|
852
|
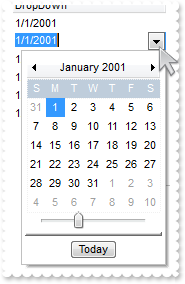
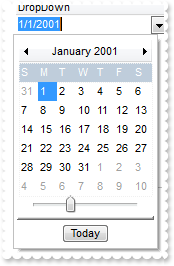
Is there a property for the back color of the dropdown field

local oGrid,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Editor = oGrid.Columns.Add("Date").Editor
var_Editor.EditType = 7
// var_Editor.Option(55) = 15790320
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(55) = 15790320]
endwith
// var_Editor.Option(56) = 65793
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(56) = 65793]
endwith
oGrid.Items.AddItem("01/01/2001")
oGrid.EndUpdate()
|
|
851
|
Is it possible to change a back color of the field/cell when it takes a focus

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
EditClose = class::nativeObject_EditClose
endwith
*/
// Occurs when the edit operation ends.
function nativeObject_EditClose()
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
var_Items.ClearCellBackColor(var_Items.FocusItem,oGrid.FocusColumnIndex)
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
EditOpen = class::nativeObject_EditOpen
endwith
*/
// Occurs when the edit operation starts.
function nativeObject_EditOpen()
local var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellBackColor(var_Items.FocusItem,oGrid.FocusColumnIndex) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellBackColor(FocusItem,Me.FocusColumnIndex) = 255]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValue(var_Items1.FocusItem,oGrid.FocusColumnIndex) = oGrid.Items.CellValue(oGrid.Items.FocusItem,oGrid.FocusColumnIndex)
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(FocusItem,Me.FocusColumnIndex) = Me.Items.CellValue(Me.Items.FocusItem,Me.FocusColumnIndex)]
endwith
return
local oGrid,var_Editor,var_Editor1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FullRowSelect = 0
// oGrid.Columns.Add("C1").Editor.EditType = 1
var_Editor = oGrid.Columns.Add("C1").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
// oGrid.Columns.Add("C2").Editor.EditType = 1
var_Editor1 = oGrid.Columns.Add("C2").Editor
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("v1"),1) = "v2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("v1"),1) = "v2"]
endwith
// var_Items.CellValue(var_Items.AddItem("v3"),1) = "v4"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("v3"),1) = "v4"]
endwith
|
|
850
|
How can I display the current date mask, but still allow empty values

local oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.CauseValidateValue = true
oGrid.FullRowSelect = 0
oGrid.DrawGridLines = -2
var_Editor = oGrid.Columns.Add("Date").Editor
var_Editor.EditType = 7
var_Editor.Mask = "!99/99/9999;1;;empty=1,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
var_Items = oGrid.Items
var_Items.AddItem()
var_Items.AddItem("01/01/2001")
var_Items.AddItem()
oGrid.EndUpdate()
|
|
849
|
How can I align the days in a DateType editor

local oGrid,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("DropDown")
var_Items = oGrid.Items
var_Editor = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor.EditType = 7
var_Editor.DropDownAlignment = 2
var_Editor1 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor1.EditType = 7
var_Editor1.DropDownAlignment = 1
var_Editor2 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor2.EditType = 7
var_Editor2.DropDownAlignment = 0
var_Editor3 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor3.EditType = 7
var_Editor3.DropDownAlignment = 32 /*0x20 | */
var_Editor4 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor4.EditType = 7
var_Editor4.DropDownAlignment = 33 /*0x20 | CenterAlignment*/
var_Editor5 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor5.EditType = 7
var_Editor5.DropDownAlignment = 34 /*0x20 | RightAlignment*/
|
|
848
|
How can I align the drop down portion rather the inside captions

local oGrid,var_Editor,var_Editor1,var_Editor2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("DropDown").Editor.EditType = 7
var_Editor = oGrid.Columns.Add("DropDown").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 7]
endwith
var_Items = oGrid.Items
var_Editor1 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor1.EditType = 7
var_Editor1.DropDownAlignment = 32 /*0x20 | */
var_Editor2 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor2.EditType = 7
var_Editor2.DropDownAlignment = 16 /*0x10 | */
var_Items.AddItem("01/01/2001")
|
|
847
|
Is it possible to show a message that the field is empty

local oGrid,var_Column,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -2
oGrid.FullRowSelect = 0
var_Column = oGrid.Columns.Add("Float")
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
oGrid.Items.AddItem(192278)
oGrid.Items.AddItem(1000)
|
|
846
|
How can I mask a date

local h,oGrid,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Editor6,var_Editor7,var_Editor8,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.CauseValidateValue = true
oGrid.FullRowSelect = 0
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Mask")
var_Items = oGrid.Items
h = var_Items.AddItem("01/01/2001")
var_Editor = var_Items.CellEditor(h,0)
var_Editor.EditType = 7
var_Editor.Mask = "{1,12}/{1,31}/{1950,2050};1;;select=1,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,validateas=1"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 7
var_Editor1.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 7
var_Editor2.Mask = "!99/99/9999;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 7
var_Editor3.Mask = "!99/99/9999;; ;select=4,overtype,empty,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,validateas=1"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 7
var_Editor4.Mask = "![0-9 ][0-9 ]/[0-9 ][0-9 ]/[0-9 ][0-9 ][0-9 ][0-9 ];1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,leading= "
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor5 = var_Items.CellEditor(h,0)
var_Editor5.EditType = 7
var_Editor5.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype,leading"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor6 = var_Items.CellEditor(h,0)
var_Editor6.EditType = 7
var_Editor6.Mask = "!00/00/0000;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype,leading"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor7 = var_Items.CellEditor(h,0)
var_Editor7.EditType = 7
var_Editor7.Mask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor8 = var_Items.CellEditor(h,0)
var_Editor8.EditType = 7
var_Editor8.Mask = "!00/00/0000;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=1,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
oGrid.EndUpdate()
|
|
845
|
How can I display and edit an integer number to show grouping digits too ( no decimals)

local oGrid,var_Column,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Float")
var_Column.FormatColumn = "value format `0`"
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;float,digits=0"
oGrid.Items.AddItem(192278)
|
|
844
|
How can I display and edit a float number to show grouping digits too

local oGrid,var_Column,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Float")
var_Column.FormatColumn = "value format ``"
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;float"
oGrid.Items.AddItem(192278)
|
|
843
|
How can I mask a phone number

local h,oGrid,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.CauseValidateValue = true
oGrid.DrawGridLines = -2
oGrid.FullRowSelect = 0
// oGrid.Columns.Add("Phone").Editor.EditType = 8
var_Editor = oGrid.Columns.Add("Phone").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 8]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem()
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 8
var_Editor1.Mask = "!(999) 000 0000;1;;select=1,empty,overtype,warning=invalid characer,invalid=The value you entered isn't appropriate for the input mask <b>'<%mask%>'</b> specified for this field."
h = var_Items.AddItem("0123")
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 8
var_Editor2.Mask = "!(999) 000 0000;2;;select=4"
h = var_Items.AddItem("0123")
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 8
var_Editor3.Mask = "`Phone: `!(999) 000-0000"
h = var_Items.AddItem("(074) 876-1222")
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 8
var_Editor4.Mask = "!(999) 000-0000;0"
|
|
842
|
Is it possible to display the ColorType fields using RGB format

local h,oGrid,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Editor6,var_Editor7,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Color").Editor.EditType = 9
var_Editor = oGrid.Columns.Add("Color").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 9]
endwith
var_Items = oGrid.Items
var_Items.AddItem(255)
h = var_Items.AddItem(255)
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 9
var_Editor1.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
h = var_Items.AddItem(255)
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 9
var_Editor2.Mask = "`&H`XXXXXXXX`&`;;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 9
var_Editor3.Mask = "`0x`XX `0x`XX `0x`XX;;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 9
var_Editor4.Mask = "R{0,255} G{0,255} B{0,255};;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor5 = var_Items.CellEditor(h,0)
var_Editor5.EditType = 9
var_Editor5.Mask = "`(hexa) RGB 0x`XXXXXX;;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor6 = var_Items.CellEditor(h,0)
var_Editor6.EditType = 9
var_Editor6.Mask = "`(decimal) Red: `{0,255}` Green: `{0,255}` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor7 = var_Items.CellEditor(h,0)
var_Editor7.EditType = 9
var_Editor7.Mask = "`(combine) Red: `{0,255}` Green: 0x`XX` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
|
|
841
|
How can I add the ExComboBox as an user editor

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
UserEditorClose = class::nativeObject_UserEditorClose
endwith
*/
// Fired the user editor is about to be opened.
function nativeObject_UserEditorClose(Object, Item, ColIndex)
/* Items.CellValue(Item,ColIndex) = Object.Value */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
UserEditorOleEvent = class::nativeObject_UserEditorOleEvent
endwith
*/
// Occurs when an user editor fires an event.
function nativeObject_UserEditorOleEvent(Object, Ev, CloseEditor, Item, ColIndex)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? Str(Ev)
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
UserEditorOpen = class::nativeObject_UserEditorOpen
endwith
*/
// Occurs when an user editor is about to be opened.
function nativeObject_UserEditorOpen(Object, Item, ColIndex)
/* Object.Value = Me.Items.CellValue(Item,ColIndex) */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
return
local oGrid,rs,var_ComboBox,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Editor = oGrid.Columns.Add("Exontrol.ComboBox").Editor
var_Editor.EditType = 16
var_Editor.UserEditor("Exontrol.ComboBox","")
var_ComboBox = var_Editor.UserEditorObject
var_ComboBox.BeginUpdate()
var_ComboBox.Style = 2
var_ComboBox.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
var_ComboBox.DataSource = rs
var_ComboBox.MinHeightList = 128
var_ComboBox.SearchColumnIndex = 0
var_ComboBox.UseTabKey = false
var_ComboBox.EndUpdate()
oGrid.DrawGridLines = -2
oGrid.DefaultItemHeight = 21
var_Items = oGrid.Items
// var_Items.CellEditorVisible(var_Items.AddItem(10248),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEditorVisible(AddItem(10248),0) = 1]
endwith
// var_Items.CellEditorVisible(var_Items.AddItem(10249),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEditorVisible(AddItem(10249),0) = 1]
endwith
// var_Items.CellEditorVisible(var_Items.AddItem(10250),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEditorVisible(AddItem(10250),0) = 1]
endwith
oGrid.EndUpdate()
|
|
840
|
How can I add a header row

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ShowLockedItems = true
oGrid.DrawGridLines = 2
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
// var_Items.LockedItemCount(0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.ItemBackColor(h) = 0x808080
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 8421504]
endwith
// var_Items.ItemForeColor(h) = 0xffffff
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemForeColor(h) = 16777215]
endwith
// var_Items.CellValue(h,0) = "footer c1"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "footer c1"]
endwith
// var_Items.CellValue(h,1) = "footer c2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "footer c2"]
endwith
// var_Items.CellValue(var_Items.AddItem("cell"),1) = "cell"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("cell"),1) = "cell"]
endwith
|
|
839
|
How can I add a footer row

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ShowLockedItems = true
oGrid.DrawGridLines = 2
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
// var_Items.LockedItemCount(2) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.ItemBackColor(h) = 0x808080
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 8421504]
endwith
// var_Items.ItemForeColor(h) = 0xffffff
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemForeColor(h) = 16777215]
endwith
// var_Items.CellValue(h,0) = "footer c1"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "footer c1"]
endwith
// var_Items.CellValue(h,1) = "footer c2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "footer c2"]
endwith
// var_Items.CellValue(var_Items.AddItem("cell"),1) = "cell"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("cell"),1) = "cell"]
endwith
|
|
838
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

local oGrid,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
var_Columns = oGrid.Columns
var_Columns.Add(Str(0))
var_Columns.Add(Str(1))
var_Columns.Add(Str(2))
var_Columns.Add(Str(3))
var_Columns.Add(Str(4))
oGrid.Layout = "multiplesort=" + ["] + "C3:1 C4:2" + ["] + ";singlesort=" + ["] + "C2:1" + ["] + ""
|
|
837
|
How can I fix a column, while other sizable and fill the control's client

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = true
oGrid.Columns.Add("Sizable")
var_Column = oGrid.Columns.Add("F")
var_Column.AllowSizing = false
var_Column.Width = 16
|
|
836
|
Is it possible to use empty values on a PickEditType editor (method 2)

local oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("DropDown").Editor
var_Editor.EditType = 14
var_Editor.AddItem(0,"")
var_Editor.AddItem(1,"The first item")
var_Editor.AddItem(2,"The second item")
var_Editor.AddItem(3,"The third item")
var_Items = oGrid.Items
var_Items.AddItem("The first item")
var_Items.AddItem("")
var_Items.AddItem("The third item")
|
|
835
|
Is it possible to use empty values on a PickEditType editor (method 1)

local oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("DropDown").Editor
var_Editor.EditType = 14
// var_Editor.Option(54) = true
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(54) = True]
endwith
var_Editor.AddItem(1,"The first item")
var_Editor.AddItem(2,"The second item")
var_Editor.AddItem(3,"The third item")
var_Items = oGrid.Items
var_Items.AddItem("The first item")
var_Items.AddItem("")
var_Items.AddItem("The third item")
|
|
834
|
How can I specify an unselectable cell

local h,oGrid,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.AddItem("unselectable item")
// var_Items.CellValue(h,1) = "unselectable item"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "unselectable item"]
endwith
// var_Items.CellValue(h,2) = "unselectable item"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "unselectable item"]
endwith
// var_Items.SelectableItem(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
h = var_Items.AddItem("selectable cell")
// var_Items.CellValue(h,1) = "unselectable cell"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "unselectable cell"]
endwith
// var_Items.CellEnabled(h,1) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellEnabled(h,1) = False]
endwith
// var_Items.CellForeColor(h,1) = 0x0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellForeColor(h,1) = 0]
endwith
// var_Items.CellValue(h,2) = "disabled cell"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "disabled cell"]
endwith
// var_Items.CellEnabled(h,2) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellEnabled(h,2) = False]
endwith
h = var_Items.AddItem("disabled item")
// var_Items.CellValue(h,1) = "disabled item"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "disabled item"]
endwith
// var_Items.CellValue(h,2) = "disabled item"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "disabled item"]
endwith
// var_Items.EnableItem(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.EnableItem(h) = False]
endwith
// var_Items.SelectableItem(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
oGrid.EndUpdate()
|
|
833
|
Is it possible to edit a float number without using of e/E/d/D (exponent) and +/- (signs) characters

local oGrid,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 770 /*exDisableSigns | exFloatInteger*/
oGrid.Items.AddItem(1.22)
|
|
832
|
How can I edit a float number with no using of e/E/d/D and + character

local oGrid,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 258 /*exDisablePlus | exFloatInteger*/
oGrid.Items.AddItem(1.22)
|
|
831
|
Is it possible to edit a float number with no using of e/E/d/D (exponent) characters

local oGrid,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 2
oGrid.Items.AddItem(1.22)
|
|
830
|
How can I edit an integer with no using of +/- signs

local oGrid,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 1023 /*0xfc | exDisableSigns | exFloatInteger | exFloat*/
oGrid.Items.AddItem(1)
|
|
829
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

local oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
// var_Column.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oGrid.Items
var_Items.AddItem("a\ta\r\nb\tb")
|
|
828
|
Is there any way to "unselect" radio group

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
DblClick = class::nativeObject_DblClick
endwith
*/
// Occurs when the user dblclk the left mouse button over an object.
function nativeObject_DblClick(Shift, X, Y)
local h,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
h = var_Items.CellChecked(1234)
// var_Items.CellHasCheckBox(0,h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(0,h) = True]
endwith
// var_Items.CellState(0,h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(0,h) = 0]
endwith
// var_Items.CellHasCheckBox(0,h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(0,h) = False]
endwith
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellState(var_Items.FocusItem,0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(FocusItem,0) = 1]
endwith
return
local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.SelBackColor = 0x80ffff
oGrid.SelForeColor = 0x0
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Radio 1")
// var_Items.CellHasRadioButton(h,0) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
h = var_Items.AddItem("Radio 2")
// var_Items.CellHasRadioButton(h,0) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
// var_Items.CellState(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
h = var_Items.AddItem("Radio 3")
// var_Items.CellHasRadioButton(h,0) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
|
|
827
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.TreeColumnIndex = -1
oGrid.DrawGridLines = -1
oGrid.HeaderHeight = 24
oGrid.DefaultItemHeight = 24
var_Column = oGrid.Columns.Add("Image")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oGrid.Columns.Add("Rest")
var_Items = oGrid.Items
var_Items.AddItem("<img>1</img>")
var_Items.AddItem("<img>2</img>")
var_Items.AddItem("<img>3</img>")
oGrid.EndUpdate()
|
|
826
|
Can I change the format of date to be shown in the control

local oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("Format.1")
var_Column.ComputedField = "%0"
var_Column.FormatColumn = "dateF(value) replace `/` with `-`"
var_Column1 = var_Columns.Add("Format.2")
var_Column1.ComputedField = "%0"
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
var_Column2 = var_Columns.Add("Format.3")
var_Column2.ComputedField = "%0"
// var_Column2.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Column2.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) )"
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("01/02/2001 10:00:00")
|
|
825
|
How do I arrange my columns on multiple levels

local oGrid,var_Column,var_Column1,var_Column2,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.DrawGridLines = -1
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = false
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = false
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = false
var_Columns.Add("C7")
oGrid.EndUpdate()
|
|
824
|
Does your control support expandable header or columns, so I can arrange it on multiple levels

local oGrid,var_Column,var_Column1,var_Column2,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -1
oGrid.BackColorLevelHeader = 0xf0f0f0
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Photo")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Columns.Add("Personal Info")
var_Columns.Add("Title")
var_Columns.Add("Name")
var_Columns.Add("First")
var_Columns.Add("Last")
var_Columns.Add("Address")
// var_Columns.Item("Personal Info").ExpandColumns = "2,3"
var_Column1 = var_Columns.Item("Personal Info")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.ExpandColumns = "2,3"]
endwith
var_Column2 = var_Columns.Item("Name")
var_Column2.ExpandColumns = "4,5"
var_Column2.Expanded = false
oGrid.EndUpdate()
|
|
823
|
How can I use the MinWidthAutoResize/MaxWidthAutoResize

local oGrid,rs,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
var_Column = oGrid.Columns.Item(0)
var_Column.MaxWidthAutoResize = 32
var_Column.WidthAutoResize = true
oGrid.EndUpdate()
|
|
822
|
Does your control support subscript or superscript, in HTML captions

local h,oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
oGrid.HeaderHeight = 28
oGrid.DefaultItemHeight = 24
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Column 1")
var_Column.HTMLCaption = "Column <b><off 2><font ;6>1"
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column1 = var_Columns.Add("Column 2")
var_Column1.HTMLCaption = "Column <b><off 2><font ;6>2"
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column2 = var_Columns.Add("Column 3")
var_Column2.HTMLCaption = "Column <b><off 2><font ;6>3"
// var_Column2.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Item <font ;6><off 4>1")
// var_Items.CellValue(h,1) = "Item <font ;6><off -6>2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Item <font ;6><off -6>2"]
endwith
// var_Items.CellValue(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"]
endwith
|
|
821
|
How can I specify the splited cell's background color

local h,oGrid,var_Column,var_Column1,var_Items,var_SplitCell
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
// oGrid.Columns.Add("1").Def(4) = 255
var_Column = oGrid.Columns.Add("1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 255]
endwith
var_Column1 = oGrid.Columns.Add("2")
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Items = oGrid.Items
h = var_Items.AddItem("The Item's background color inherits the Column.Def(exCellBackColor)")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
h = var_Items.AddItem("The Item's background color inherits the CellBackColor()")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.CellBackColor(h) = 0xff00
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellBackColor(h) = 65280]
endwith
h = var_Items.AddItem("The Item's background color inherits the CellBackColor(), while the split inherits from the Column.Def(exCellBackColor) ")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.CellBackColor(h) = 0xff00
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellBackColor(h) = 65280]
endwith
var_SplitCell = var_Items.SplitCell(h,0)
h = var_Items.AddItem("The Item's background color inherits the CellBackColor()")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.CellBackColor(h) = 0xff00
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellBackColor(h) = 65280]
endwith
// var_Items.CellBackColor(0,var_Items.SplitCell(h,0)) = 0xff0000
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellBackColor(0,SplitCell(h,0)) = 16711680]
endwith
|
|
820
|
How can I specify a fixed width for a column

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
oGrid.ColumnAutoResize = false
var_Column = oGrid.Columns.Add("C1")
var_Column.Width = 17
var_Column.AllowSizing = false
var_Column1 = oGrid.Columns.Add("C2")
var_Column1.Width = 17
var_Column1.AllowSizing = false
oGrid.Columns.Add("Other")
oGrid.ColumnAutoResize = true
|
|
819
|
How can I split a cell in three parts

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -1
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("entire")
h = var_Items.AddItem("split 1")
h = var_Items.SplitCell(h,0)
// var_Items.CellValue(0,h) = "split 2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(0,h) = "split 2"]
endwith
h = var_Items.SplitCell(0,h)
// var_Items.CellValue(0,h) = "split 3"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(0,h) = "split 3"]
endwith
h = var_Items.AddItem("entire")
oGrid.EndUpdate()
|
|
818
|
How can I find if there is any filter applied to the control

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
FilterChange = class::nativeObject_FilterChange
endwith
*/
// Occurs when filter was changed.
function nativeObject_FilterChange()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "If negative, the filter is present, else not"
? Str(oGrid.Items.VisibleItemCount)
return
local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.TreeColumnIndex = -1
oGrid.FilterInclude = 4
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1"
var_Items = oGrid.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
817
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.TreeColumnIndex = -1
oGrid.FilterInclude = 4
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oGrid.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
816
|
Is there any method to get only the matched items and not the items with his parent

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.FilterInclude = 4
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oGrid.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
815
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGrid.Layout = "Select=" + ["] + "0" + ["] + ";SingleSort=" + ["] + "C0:2" + ["] + ";Columns=1"
oGrid.EndUpdate()
|
|
814
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGrid.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oGrid.EndUpdate()
|
|
813
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

local oGrid,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oGrid.BackColorHeader = 0x1000000
oGrid.Template = [Background(32) = 19760895] // oGrid.Background(32) = 0x12d86ff
|
|
812
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

local oGrid,var_Column,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oGrid.Template = [Background(92) = 33554432] // oGrid.Background(92) = 0x2000000
oGrid.Template = [Background(87) = 50331648] // oGrid.Background(87) = 0x3000000
oGrid.Template = [Background(93) = 15791606] // oGrid.Background(93) = 0xf0f5f6
oGrid.ColumnsFloatBarVisible = true
|
|
811
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

local oGrid,var_Column,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oGrid.Template = [Background(87) = 50331648] // oGrid.Background(87) = 0x3000000
oGrid.ColumnsFloatBarVisible = true
|
|
810
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oGrid.Template = [Background(92) = 33554432] // oGrid.Background(92) = 0x2000000
oGrid.Template = [Background(87) = 15791606] // oGrid.Background(87) = 0xf0f5f6
oGrid.Template = [Background(93) = 15791606] // oGrid.Background(93) = 0xf0f5f6
oGrid.ColumnsFloatBarVisible = true
|
|
809
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

local oGrid,var_Column,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oGrid.ColumnsFloatBarVisible = true
|
|
808
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

local oGrid,var_Column,var_Column1,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = false
var_Column1.Enabled = false
oGrid.ColumnsFloatBarVisible = true
|
|
807
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

local oGrid,var_Column,var_Column1,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = false
var_Column1.AllowDragging = false
oGrid.ColumnsFloatBarVisible = true
|
|
806
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

local oGrid,var_Column,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oGrid.Template = [Description(26) = "Hidden Columns"] // oGrid.Description(26) = "Hidden Columns"
oGrid.ColumnsFloatBarVisible = true
|
|
805
|
How can I show the columns selector, so the user can drag and drop columns to the view

local oGrid,var_Column,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oGrid.ColumnsFloatBarVisible = true
|
|
804
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

local oGrid,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oGrid.Template = [Background(32) = -1] // oGrid.Background(32) = -1
|
|
803
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

local oGrid,rs,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = 1
oGrid.EndUpdate()
oGrid.BeginUpdate()
oGrid.EnsureVisibleColumn(0)
// oGrid.Items.ExpandItem(0) = false
var_Items = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = False]
endwith
oGrid.EndUpdate()
|
|
802
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Items.ExpandItem(Item) = false
var_Items = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(Item) = False]
endwith
return
local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = 1
oGrid.EndUpdate()
|
|
801
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

local oGrid,rs,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = 1
oGrid.EndUpdate()
oGrid.EnsureVisibleColumn(0)
oGrid.BeginUpdate()
var_Items = oGrid.Items
// var_Items.ExpandItem(var_Items.RootItem(0)) = false
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(RootItem(0)) = False]
endwith
// var_Items.ExpandItem(var_Items.RootItem(1)) = false
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(RootItem(1)) = False]
endwith
// var_Items.ExpandItem(var_Items.RootItem(2)) = false
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(RootItem(2)) = False]
endwith
oGrid.EndUpdate()
|